Browser Extension
Code Climate Quality is being replaced with Qlty Cloud
— New users should sign up directly at qlty.sh.
— To migrate an existing account, please see our Migration Guide.
Code Climate provides a browser extension to integrate the static analysis results we generate, as well as your test coverage data, directly into the GitHub user interface. With the Code Climate browser extension you can take advantage of our source code intelligence without ever leaving the GitHub.com website. It's like Turbo Mode for GitHub!

Installation
Requirements
In order to use the Code Climate browser extension today, you must:
- Use the latest stable version of Google Chrome, Firefox or Safari
- Host your repository on GitHub.com.
Google Chrome
The Code Climate browser extension is listed in the Google Chrome Web Store here. Open the web store page, then use Chrome's normal extension install system as follows.

Chrome Web Store

Add Code Climate
Firefox
The Firefox extension is self-hosted (but signed by Mozilla). You can download it here. Install it from the Add-Ons section of your settings. Alternatively, you can install it from our site.
Safari
The Safari extension is hosted on the Apple App Store. You can download and install it here
Getting Started
The browser extension will piggyback off your Code Climate user session, therefore all you need to do is login to Code Climate to begin using it for your private repositories. (Open Source repositories on GitHub that have been added to Code Climate will work regardless of if you are authenticated.)

Then, just browse to your repositories on GitHub and enjoy.
Features
As you browse, you'll notice we enhance a variety of GitHub pages. Below are some examples.
Test Coverage
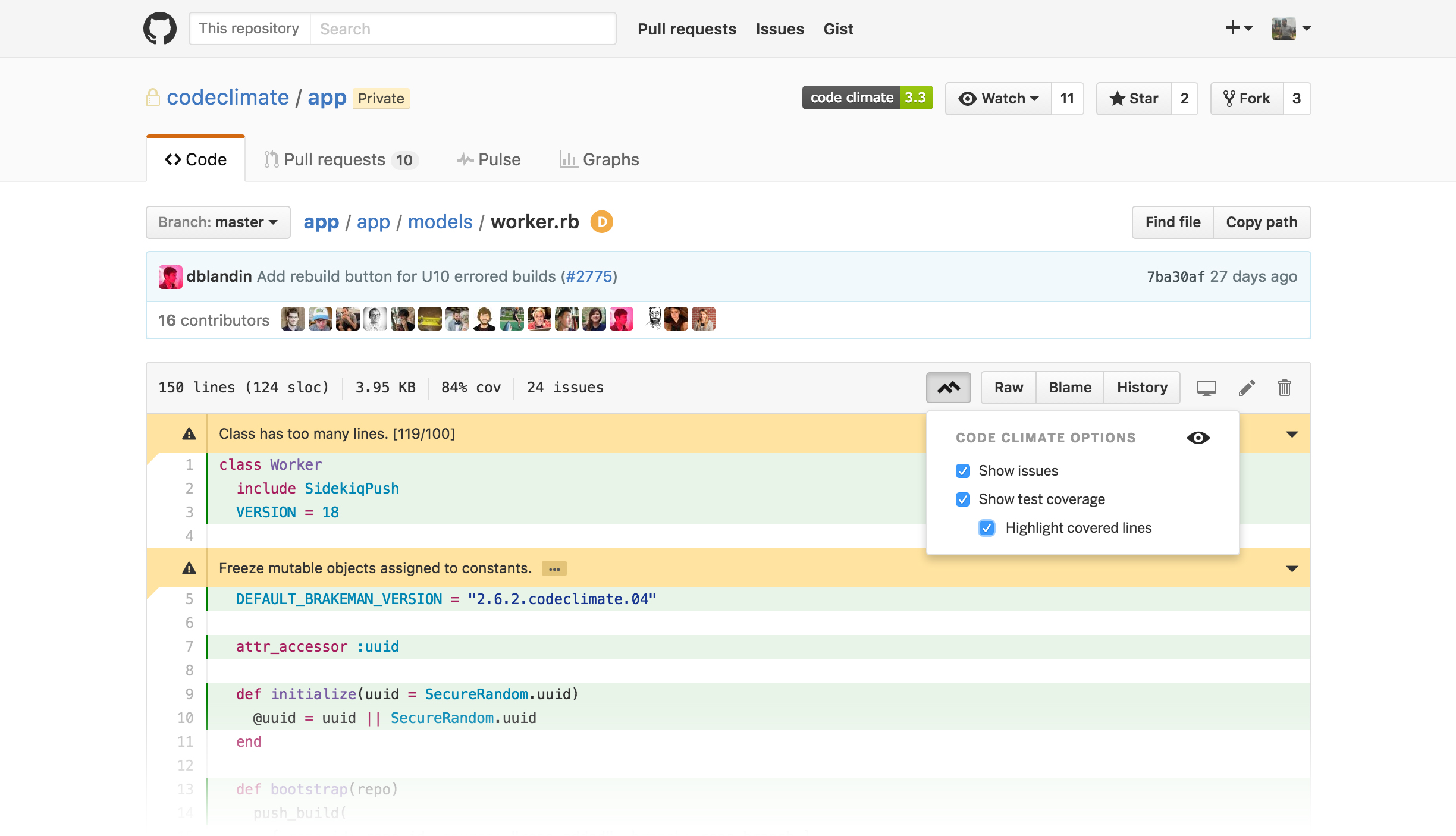
If you set up test coverage, we will also highlight lines of code that are not covered by tests while you browse.

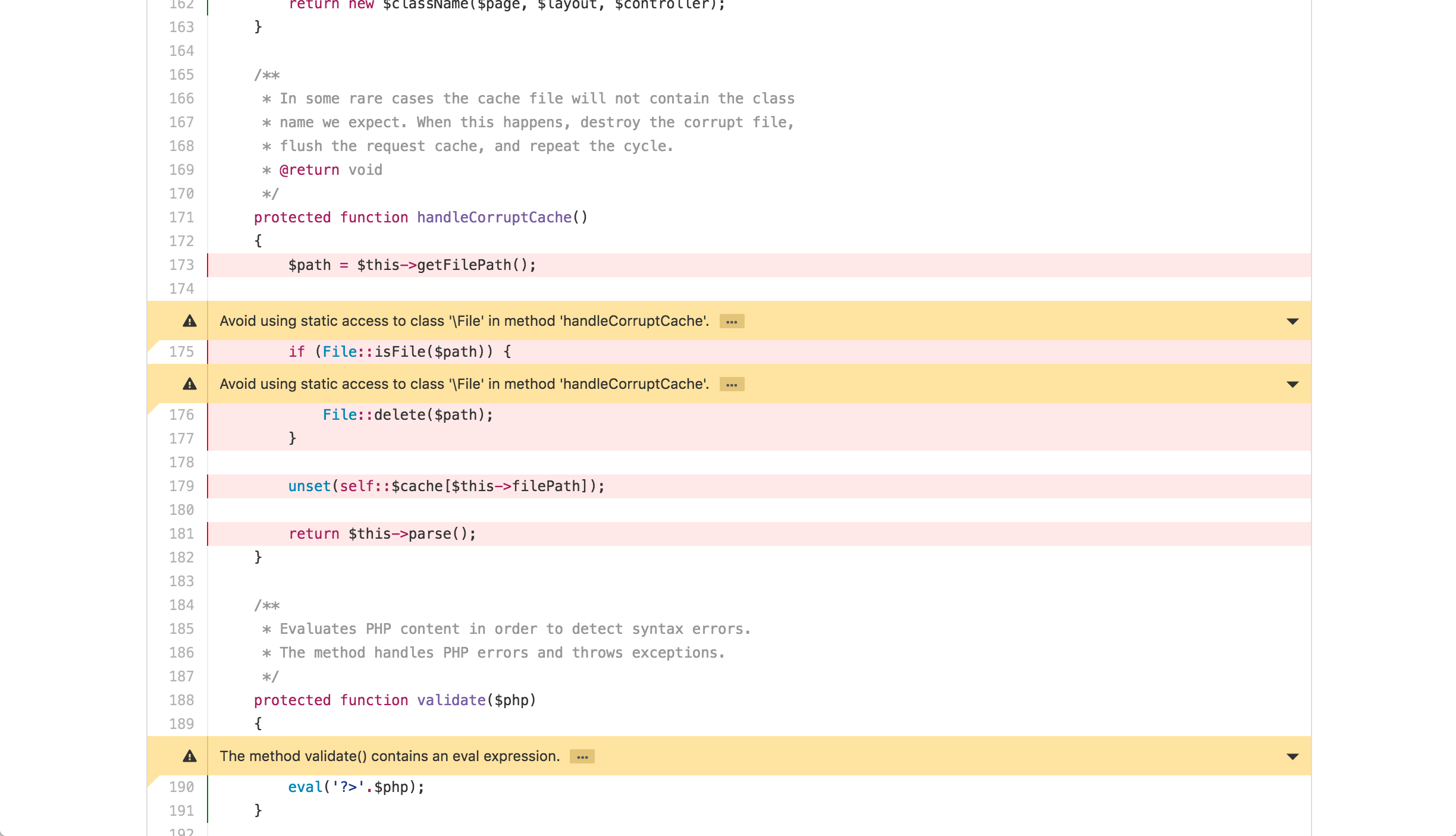
Issues and test coverage when browsing files and Pull Requests

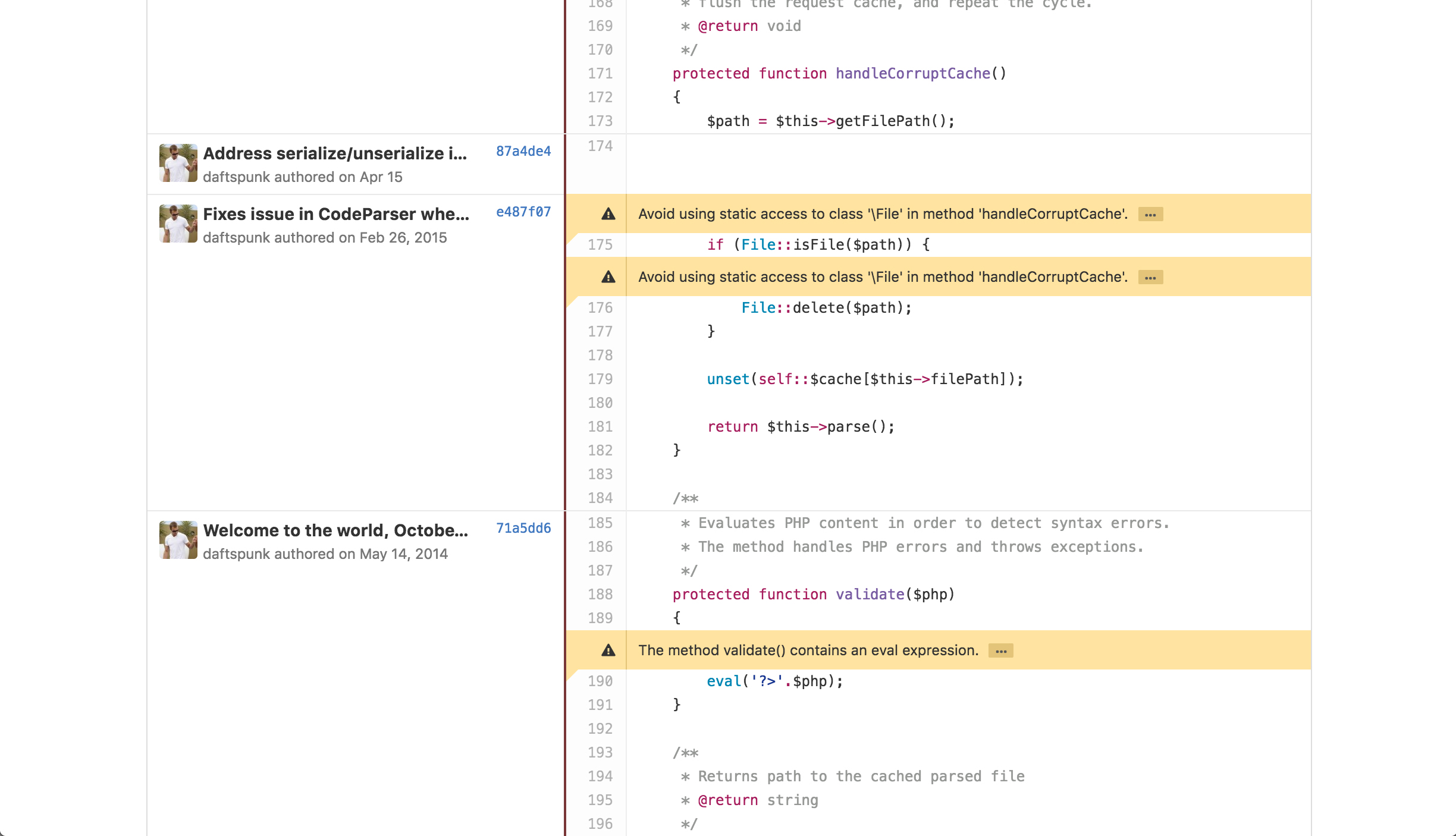
Issues in blame view
Related Issues
Updated 11 days ago
