Adding Quality to Your Workflow
Code Climate Quality is being replaced with Qlty Cloud
— New users should sign up directly at qlty.sh.
— To migrate an existing account, please see our Migration Guide.
The most common way to use Quality is as part of a pull request workflow. Once you enable our GitHub PR integration, your team gets static analysis results on every change, and is able to see the exact impact of your pull request, prior to merging those changes.
If your team doesn't use a pull request-based workflow, no problem! Check out the Master Branch Workflows section of this article to learn more about using Code Climate with a single branch workflow.
Status Updates
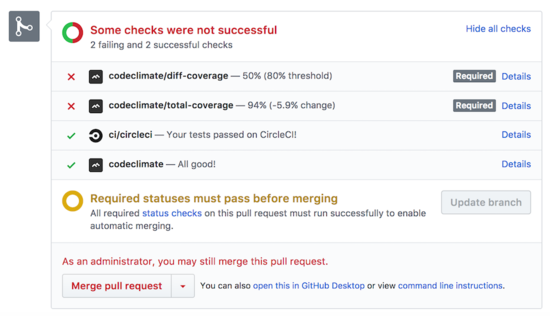
Quality provides three types of commit statuses for GitHub pull requests, to help you decide at-a-glance if the code should be merged or not. The first status is a pass/fail status for quality, security, or style issues. The second status shows the percentage of code in the diff which is covered by tests. The third status shows how merging the PR would affect overall test coverage of the repo. These statuses are enabled by default for all new and private GitHub repositories, when added by a GitHub linked user:

Let’s look at how the pass/fail status fits into your workflow.
The Quality workflow steps are:
- Open a pull request against your default branch.
- After you open the pull request, Quality runs the analysis. You can fine tune which checks can fail your pull requests by configuring checks on a repo by repo basis.
- Once the analysis has run, results are pushed back to the pull request with a pass/fail status, summary of what changed, and a link back to the complete analysis.
- You decide whether or not to merge the pull request, based on the results.
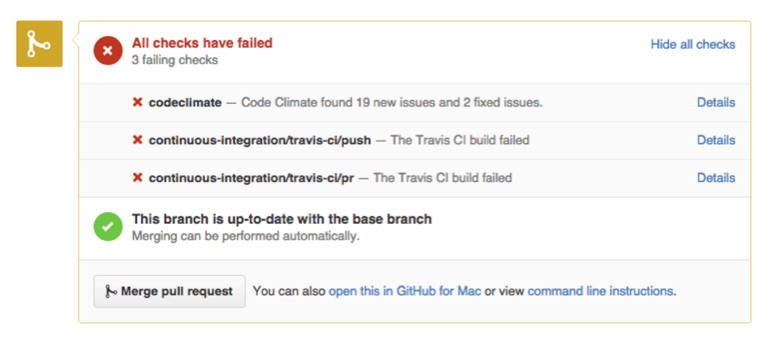
If no new issues are found, the pull request passes, as seen in the example above. However, if the pull request has one or more new issues, it’s marked as “failed”:

What to do when issues are found
When a pull request is failed, the next step is to discuss among your team, and iterate based on those discussions. For each new issue, you might consider the the following next steps:
- If it’s a violation of an agreed upon code standard or style guide, make the fixes
- For code quality questions like duplication and large classes, you can use Quality’s analysis as a starting point for a conversation with the broader team. In some cases you may choose to not take any actions, and that’s okay! Failing pull requests can be approved by viewing on Quality and clicking the "Approve" button next to the status message.
- If it’s a false positive or something you wish to ignore, follow the documentation to exclude those issues. You can also use the issue status function to mark issues as invalid or wontfix so that they won't count toward the overall fail state and block the merging of the pull request.
Pull Request Approvals
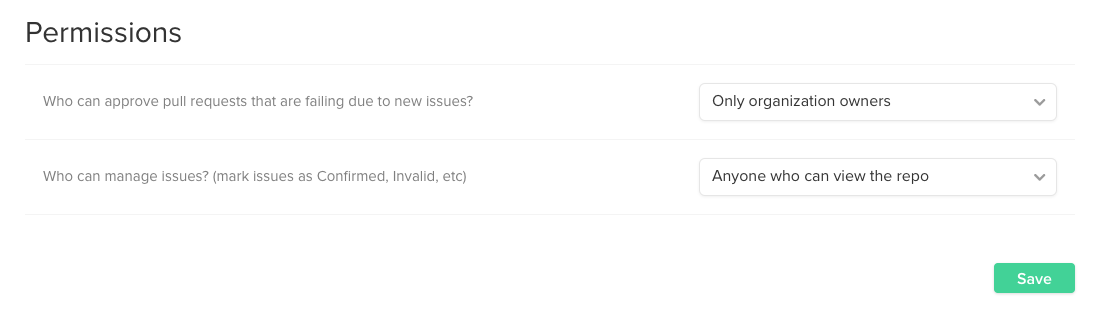
The ability to set an issue's status or approve a failing Pull Request is a powerful tool. Quality offers organization-level settings which allow Owners to dictate which teams have the ability to change Issue Statuses or approve Pull Requests which are failing due to Code Climate.
The default for these permissions is "Anyone who can view the repo". To change it to "Owners only", navigate to your organization's settings, and navigate to "Permissions" link in the left-hand column.

The ability to restrict certain users from changing Issue Statuses and using PR Approvals is not available for orgs on our GitHub Essentials plan.
Setting a Required Status
Required checks are a great way to ensure that only code meeting your team’s standards is merged into protected branches. The administrator of your GitHub repository can set Code Climate as a required status check via the repository settings on GitHub – detailed directions can be found in their Enabling required status checks doc.
You'll need to open at least one PR before the
codeclimatestatus is visible in your GitHub settings.
The most common implementation for required checks is that pull requests with a “failed” status cannot be merged except by a repository admin. For this reason, it’s especially important to do the following before setting up any new required status checks:
-
Establish a process for discussing, resolving, and possibly merging failed pull requests.
Code Climate will post a failed status if any issues are found – even if it’s the type of issue that your team agrees doesn’t need to be addressed right away (as with duplication or large classes in the above example of What to do when issues are found). That’s why it’s important for your team to set up a quick review process for “failed” pull requests, and to have a means for merging the PRs your team agrees are acceptable. -
Tell your team!
Make sure everyone knows what to do if a pull request is failed, and how code gets merged – or not – at that point.
Adding the GitHub Browser Extension
Our GitHub Browser Extension ensures code quality and test coverage data is constantly visible throughout your development workflow, so your team can get, discuss, and act on all of this information without leaving GitHub!
The Code Climate browser extension is listed in the Google Chrome Web Store. Open the web store page, then follow Chrome's normal extension install process.
The browser extension piggybacks on your Code Climate user session, so once installed, all you need do is login to Code Climate to begin using it for your private repositories. Results will display for any GitHub open source repositories already added to Code Climate regardless of authentication.
Next up, we'll look at how easy it is to add test coverage reporting to your Quality analysis so you have a complete picture of your codebase’s health.
Master Branch Workflows
If your team doesn't use a pull request based workflow, and instead develops everything in your project's Master branch, Code Climate can show you just how your repository is changing over time.
As you make commits to your default branch, we'll post notifications in your Progress Report, making you aware of certain events happening.
We’ll post an update to your Progress Report when:
- A file's maintainability ratings decreases.
- New code is added to your codebase. The Progress Report will show you its initial grade.
- Test coverage improves or declines.
We’ll also post a weekly summary to your Progress Report (on Monday, U.S. Eastern Time), which shows information like how many files were changed, inserted, and deleted in the past seven days.
From your Feed page, you can see when Quality last analyzed your repository, by looking in the top-right corner of the Progress Report page for the SHA value of the most recent commit to your default branch analyzed by Code Climate.
Check our Progress doc for more detail about all the features of your repository's Progress page.
Updated 2 months ago
